
Overworlds are used to provide a high-level map for the player. When interactive, overworlds can be used for the player to select a level. The following tutorials cover various aspects of overworld creation and logic.
This tutorial shows how to create an effect similar to the Actraiser spinning Mode-7 sequence which plays before each of the platformer levels. To see this in action, see the following video: [embed]https://youtu.be/iJTnHa9aWiA?t=68[/embed] Fortunately FlatRedBall supports 3D cameras, so the effect is fairly easy to create. We will begin with an empty project to show how this effect can be created from scratch. My project is called ActraiserMode7.
Normally we use the Glue Wizard to set up a project. In this case we won't use the Glue Wizard because we won't be creating a full game. Rather, we'll just create a single Screen which is not a typical FRB Screen - it won't have any collision, entities, or even any UI. Since this Screen will be fully self-contained, everything we do in this tutorial can be done in an existing project too. First, we'll add a new Screen:
Click the Add Screen/Level button in the Quick Actions tab
Enter the name Mode7Screen
Select the Empty Screen option
Click OK
Next we'll make sure our Camera is set up properly.
Click the Camera icon in the toolbar
Set the resolution to 256x224 to match the SNES resolution
Keep the perspective as 2D - even though our game will use 3D perspectives, in a real game the 3D perspective is temporary. We will use a 3D camera in this Screen, but we want other screens to be 2D.
Change the Texture Filter to Point
Change the Scale to a larger number such as 300% or 400% so the window is large enough to see clearly
Next, click the Add Object to Mode7Screen and add a Sprite.
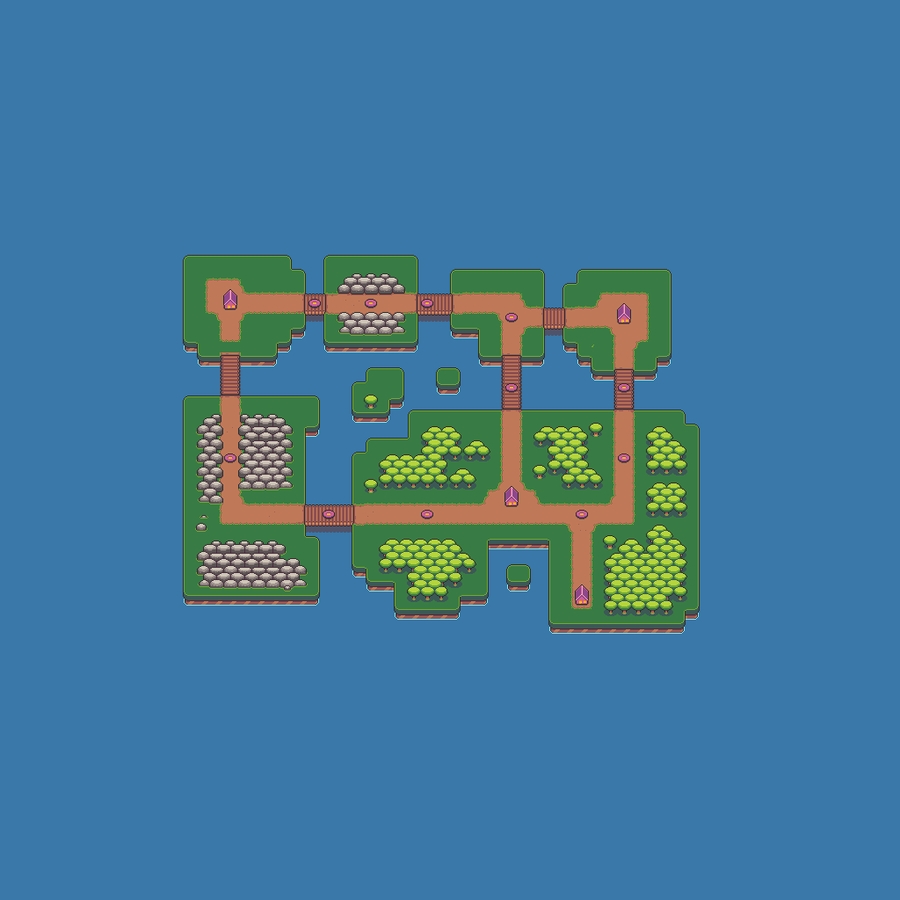
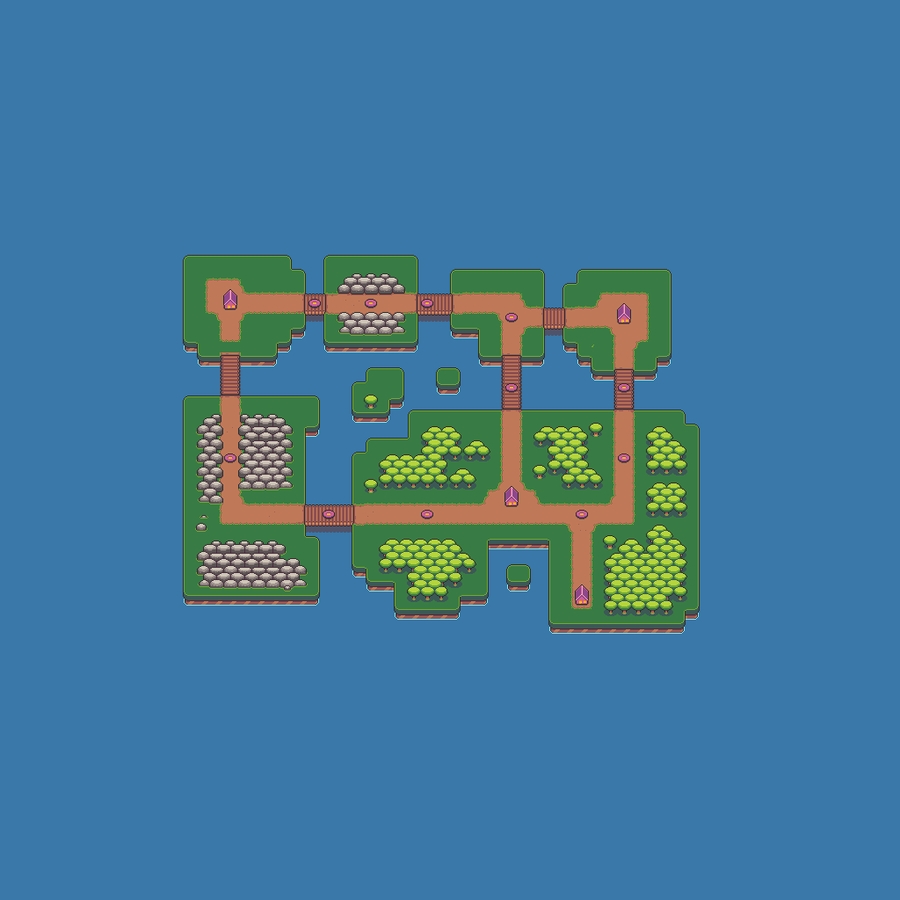
Finally, set the SpriteInstance's Texture property to OverworldMapImage.
Our game now displays the Sprite (or at least part of it) if we run it.
Our game is now set up to display the world map. The next tutorial will add the Camera behavior to mimic the behavior in ActRaiser when starting a new game.
Our game will use a single sprite for the world map. If this were a full game we might instead use a Tiled Map for the world map, especially since the real Actraiser game updates the map according to how much each town has been built. Fortunately, whether we use a single Sprite or a Tiled Map doesn't matter - the camera behavior will be the same either way. The Sprite will display the following image, so download it to your computer and remember where you saved it. Drag+drop this file into your Screen.
The previous tutorial created a Screen which holds our world map Sprite. This tutorial will be all code. We'll be modifying the Camera to make it look like we are "falling" into the world map.
As mentioned before, we will be changing the Camera to 3D in code. The real ActRaiser game would be played with a 2D camera, and only switch to 3D for this one screen. To make the Camera 3D:
Open the project in Visual Studio
Open the Mode7Screen.cs file
Change CustomInitialize so that it sets the Camera as a 3D camera:
The first line tells the camera to use a 3D projection. By default the camera has Orthogonal=true which means it is using a 2D camera. A 3D camera will be necessary so that the ground Sprite will appear larger as the camera gets closer. The starting Z value can be thought of as the altitude that the camera starts at. A larger value results in the camera starting higher up. This value of 750 results in the map appearing at a similar height to the real ActRaiser game. This was obtained through iterative changes while comparing the view to the YouTube video in the previous tutorial. The camera will begin at roughly the right height, just like the real game.
Next we'll add code to make the Camera fall. In the real game, the falling doesn't begin immediately. Instead, the screen fades in from black, then the falling begins after the fading in finishes. Therefore, we don't want to have the logic for falling begin immediately. Instead, we'll use the Call.After syntax to make the animation happen a little bit later. But first, let's create the function which modifies the Camera behavior.
We can adjust the two values at the beginning to change the rotation speed of the camera, or to change how fast it falls to the ground. These values roughly create the feel of the game. Notice that this function also resets the Camera's Z position to 750 so that we can reset it and test the falling multiple times without restarting the game. Finally, we'll modify the CustomActivity method to allow us to start the falling behavior, and to change the camera's Up vector.
The line which assigns the UpVector is necessary to allow the main Camera to rotate on its Z axis. By default, FlatRedBall Cameras cannot rotate on Z unless this line of code is added. The remainder of the function allows us to start and restart the falling movement. We can now run the game and press the space bar to begin falling.
This already looks fairly close to the real game. The next tutorial will add fading in/out to the screen and a little bit of cleanup to make this screen easier to integrate with other screens.
The previous tutorial ended with the camera falling and rotating in a way similar to the falling sequence in ActRaiser. In this tutorial we'll be adding fading in and fading out using Gum.
We will be using Gum to fade our screen in and out by overlaying a black colored rectangle with animated alpha. As an alternative we could also fade the screen by creating an overlay Sprite in FlatRedBall. Gum will resolve a few problems for us automatically, such as not having to worry about positioning our overlay Sprite so it always sits in between the camera and world Sprite. To add Gum, click the Add Gum Project button in the Quick Actions tab.
Normally Gum screens will be created whenever adding a new Glue screen, but we already have an existing Glue screen that was created before adding the Gum project. We can add a Gum screen:
Expand the Screens folder
Right-click on the Mode7Screen
Click Create New Gum Screen for Mode7Screen
Now we can open the Gum project by clicking on the Gum icon in the toolbar.
Our Gum project will have a Screen called Mode7ScreenGum.
To add an overlay ColoredRectangle:
Expand the Standards folder
Drag+drop the ColoredRectangle type onto the Mode7ScreenGum
Rename the newly-created ColoredRectangle to **OverlayRectangle
**
Change the color of the rectangle to Black (Red, Green, and Blue values set to 0)
Click the Alignment tab
Change the Dock to fill
We now have a fully opaque black overlay in our game. If we run the game now, the black overlay will completely cover the spinning map.
The fade-in and fade-out will be Gum animations. Since animations in Gum are created using states, so we must first create a state category and two states:
Right-click in the States list box
Select Add Category
Enter the category name Opacity. Avoid naming the category an existing name like Alpha
Right-click on Opacity and select Add State
Enter the name Opaque
Add another state and name it Transparent
Notice that when a state is selected, Glue informs you that you are editing that particular state. Any change you make to the object when a state is selected will apply to the state, so be sure to only change properties that you want changed in the state. In our case, the only property we want to change in a state is the OverlayRectangle Alpha property:
Select the Transparent state
Verify OverlayRectangle is selected
Change Alpha to 0
The Opaque state automatically inherits the default value of 255, so no changes are needed on this state. We can see the two states by clicking on them and observing the change in the Editor window.
The two states we created above (Opaque and Transparent) will be keyframes in our animations. We'll create our two animations next:
Click State Animation -> View Animations to view/edit animations for Mode7ScreenGum
The Animations tab will appear in the bottom right tab view, so you may need to expand it to view animations
Click the Add Animation button
Enter the name FadeIn (no spaces) and click OK
Click the Add State button to add a keyframe to the animation
FadeIn animation will begin Opaque and animate to Transparent, so select the Opacity/Opaque state first and click OK
The Opaque state will be added at time 0.00
Repeat the steps above to add the Transparent state
Gum adds the second keyframe at time 1.00, and we can use the play button to view the animation in the editor window.
Repeat the steps above to add a FadeOut animation. The first state should be Opacity/Transparent, and the second should be Opacity/Opaque.
By default both of our animations are 1 second in length. The fade in and fade out in ActRaiser are much shorter, around .3 seconds. We can speed the animations up by changing the Time variable on the second state in both FadeIn and FadeOut.
Now that our animations are defined in Gum, we can play them in code. The logic we will be implementing will perform the following:
Begin playing the FadeIn animation. The camera should not be moving yet.
Once the FadeIn animation finishes, the camera should begin falling and spinning.
When the camera is close to the ground, the FadeOut animation should play.
We want the FadeOut animation to finish right when the camera reaches the ground. We will be using the length of the animations to decide when to start falling and when to start playing the FadeOut animation. We could either use await Task.Delay or we could use the built-in FlatRedBall method Call to delay the falling and fade out animation playing. We use Task.Delay for simplicity, but keep in mind that this approach will not respect slow-motion settings in Glue or changes to TimeManager.TimeFactor. Modify the Mode7Screen so it contains the following code:
Now when we run the game, it begins with a black screen which fades in, the camera falls, and before it hits the ground it fades back to black.
While it may seem like we spent a lot of time creating simple fade-in and fade-out animations, becoming fluent with using Gum is worthwhile since it is so commonly in FlatRedBall development. Now that the animation is done, we're finished. Congratulations, you have created a screen similar to the ActRaiser falling animation scene!